Khi tìm hiểu về thiết kế Website, thiết kế UX, bạn có thể thường gặp thuật ngữ “Khả năng sử dụng”. Vậy Khả năng sử dụng là gì và làm thế nào để thiết kế đáp ứng Khả năng sử dụng?
Khả năng sử dụng là một khái niệm cơ bản trong UX – Nhưng nó thực sự là gì và làm thế nào để thiết kế một cách có phản ứng Khả năng sử dụng là một chủ đề không bao giờ kết thúc.
Khả năng sử dụng là một khái niệm đơn giản, nhưng mạnh mẽ đến mức nó có thể thổi bay các khái niệm thiết kế theo xu hướng và màu sắc ngay lập tức.
Nói một cách dễ hiểu, thiết kế đáp ứng Khả năng sử dụng là thiết kế để một người có thể dễ dàng sử dụng sản phẩm của bạn mà không cần hướng dẫn sử dụng.
Trong hướng dẫn này, PITDA.VN sẽ giúp bạn hiểu rõ hơn về Khả năng sử dụng, chỉ ra sự khác biệt giữa Khả năng sử dụng và các khái niệm quan trọng khác (UX và Khả năng tiếp cận), đồng thời chia sẻ thêm về cách thiết kế Khả năng sử dụng đáp ứng.

Danh Mục
Khả năng sử dụng là khả năng sử dụng (hay còn gọi là Khả năng sử dụng) là sự dễ dàng mà khách hàng có thể hoàn thành một nhiệm vụ nhất định với sản phẩm của bạn.
Đó là kết quả của các quyết định thiết kế có mục đích, dựa trên nghiên cứu và do người dùng thử nghiệm được thực hiện với một mục tiêu:
Giúp người dùng làm những việc họ cần làm với sản phẩm dễ dàng nhất có thể.
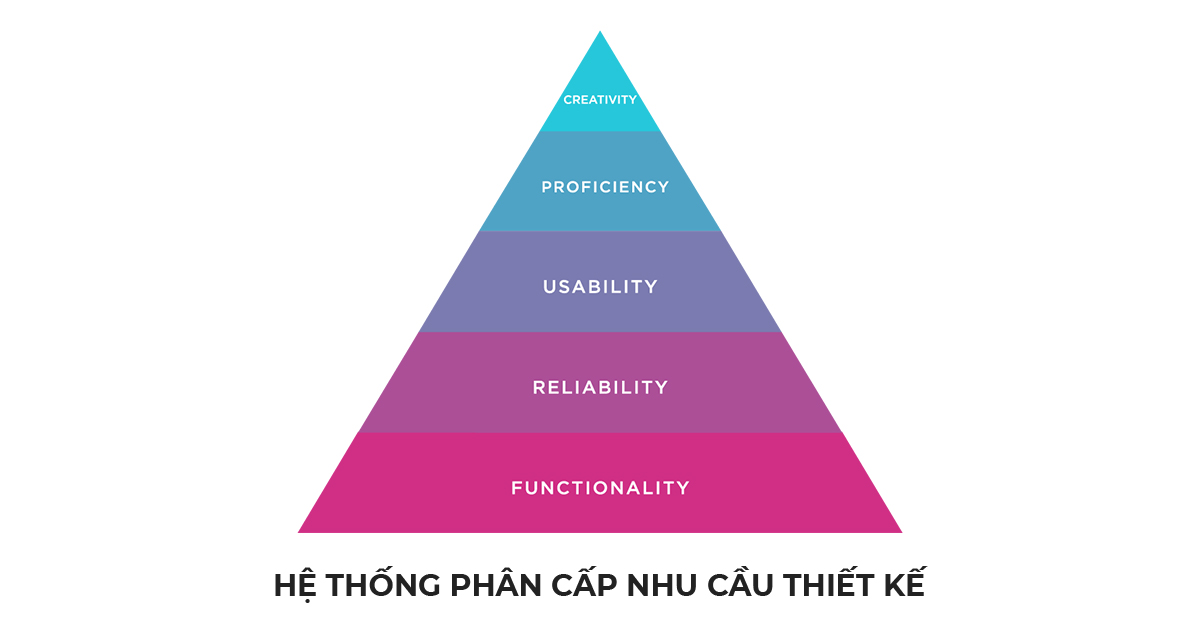
Khả năng sử dụng là yếu tố quan trọng trong thiết kế cần phân cấp:

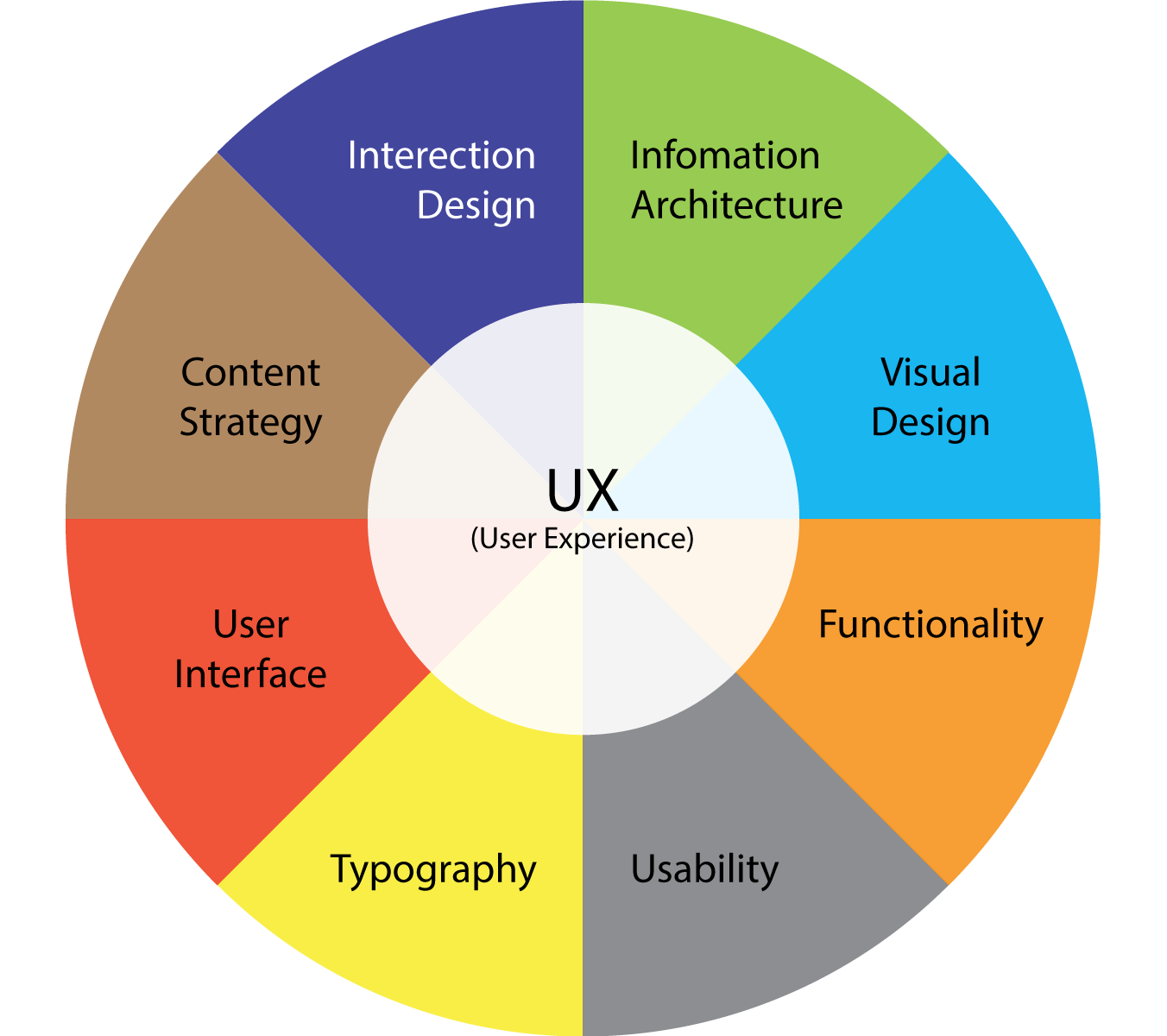
Và trong mô hình Trải nghiệm người dùng:

Cả hai đều là mô hình giúp tôi phân tích những gì có thể trở thành một mớ phức tạp.
Các mô hình này trực quan hóa các thành phần thiết yếu mà các sản phẩm thiết kế tốt thường có (áp dụng).
Nếu bạn bỏ qua khả năng sử dụng, bạn có thể nhận được một sản phẩm tuyệt vời về mặt lý thuyết, thậm chí có thể nổi bật về mặt hình ảnh, nhưng cuối cùng lại không hiệu quả hoặc gây khó chịu khi sử dụng. sử dụng.
Đúng hơn, khả năng sử dụng là kết quả của thiết kế sau khi các nhà thiết kế đã nghiên cứu, thử nghiệm trên dữ liệu rắn.
Ví dụ:
Tất nhiên, bạn vẫn có thể sử dụng một chiếc điện thoại có khả năng sử dụng kém.
Nhưng trong trường hợp đó, bạn đang phải chịu đựng hoặc bù đắp bởi các yếu tố khác (Giá rẻ, cho đi, không phải điện thoại cao cấp).
Ít nhất trong ngắn hạn đây không phải là vấn đề lớn, nhưng theo thời gian bạn sẽ thấy khả năng sử dụng ảnh hưởng lớn đến quyết định mua điện thoại mới của bạn như thế nào.
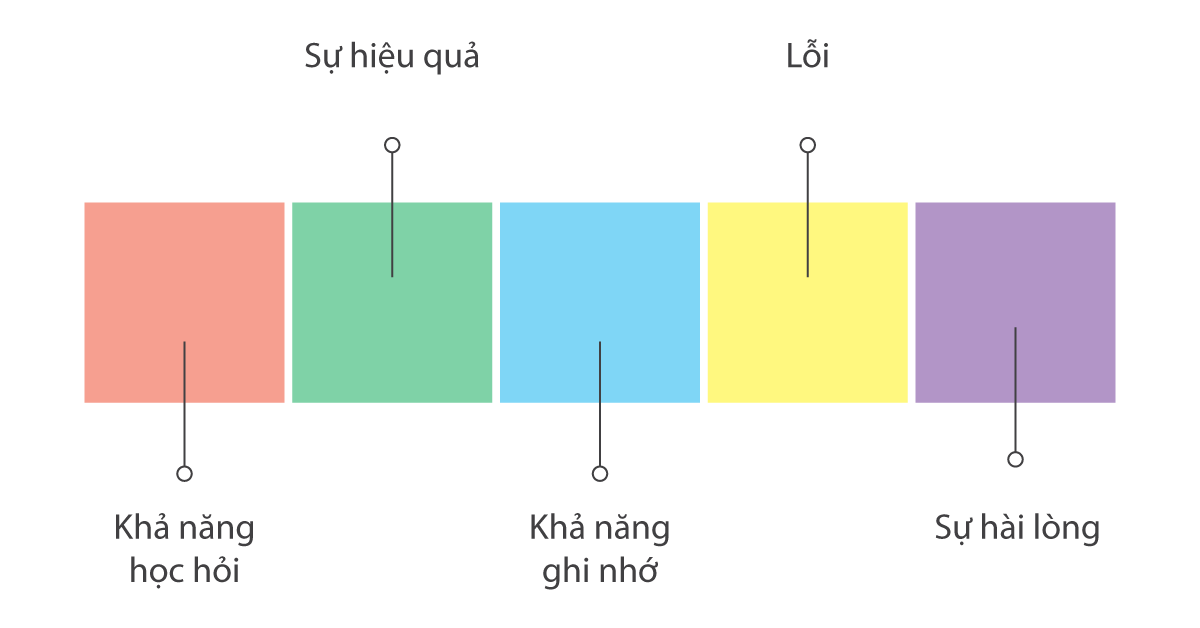
Khả năng sử dụng của sản phẩm dựa trên 5 yếu tố cốt lõi (mà tôi sẽ trình bày kỹ hơn một chút trong phần 5 của hướng dẫn này).
5 yếu tố cốt lõi này tạo nên sự khác biệt rất lớn về chất lượng tổng thể và sự thành công trong thiết kế của bạn. Đó là:

5 yếu tố cốt lõi của thiết kế dễ sử dụng
Khả năng sử dụng và Trải nghiệm người dùng (UX) không giống nhau. Khả năng sử dụng là một phần quan trọng của UX tốt, nhưng đây là hai khái niệm khác nhau hướng dẫn chúng ta xem xét các khía cạnh khác nhau của quá trình thiết kế.
Hãy xem một ví dụ để thấy sự khác biệt.
Bạn đang tìm mua một thiết bị đọc sách điện tử (Kindle, Nook, v.v.), vì vậy, bạn truy cập vào một trang web mà bạn đã nghe nói đến và thật dễ dàng để điều hướng qua.
Bạn tìm e-reader mà bạn đang tìm kiếm và duyệt qua trang sản phẩm chi tiết. Tại đây, thật dễ dàng để hiểu chi tiết cụ thể của từng tùy chọn – phần cứng, giá cả, phụ kiện, bảo hành, v.v.
Bạn tìm thấy cái phù hợp nhất và bạn nhấn mua nó.
Quá trình thanh toán đơn giản và nhanh chóng.
Bạn đợi người bán gửi hàng.
Họ không gửi cho bạn nhiều thông báo về tình trạng đơn hàng của bạn, nhưng bạn đã nhận được hàng 2 tuần sau khi đặt hàng.
Bạn đang mong muốn nhận được chiếc máy hoàn hảo và háo hức chờ đợi để được trải nghiệm.
Cuối cùng là bạn nhận được một trình đọc lỗi.
Bạn thậm chí không thể bật nó lên.
Ngay bây giờ…
Bạn quay lại trang web của chúng tôi để được hướng dẫn đổi trả máy. Bạn truy cập trang web và tự hỏi thông tin liên hệ hỗ trợ của họ được liệt kê ở đâu.
Phải mất một chút nghiên cứu, nhưng cuối cùng bạn đã tìm thấy số dịch vụ khách hàng miễn phí.
Bạn gọi điện và cảm thấy hơi khó chịu khi phải chờ đợi… cuối cùng tổng đài cũng bắt máy. Bạn vẫn cố gắng hết sức để giữ cho cuộc trò chuyện diễn ra thân thiện và bình tĩnh.
Tuy nhiên, các nhân viên dường như không quan tâm lắm đến vấn đề này.
Sau một thời gian cố gắng đổi lại, bạn cũng hiểu rõ về quy trình đổi hàng, nhưng cần bạn gửi lại đầy đủ sản phẩm.
Cuối cùng, bạn đã mất cả ngày để thực hiện cuộc trao đổi. Một tháng sau, bạn nhận được một chiếc máy mới (rất may là nó hoạt động tốt).
Bạn có cảm thấy câu chuyện này dài dòng không?
Tôi cũng có cảm giác đó.
Nhưng đây là những gì tôi muốn nói khi đưa ra ví dụ này.
Khả năng sử dụng phát huy tác dụng khi bạn mua sắm trên trang web.
Bạn tìm thấy e-reader và bạn muốn và đặt hàng. Nó rất đơn giản, dễ dàng và nhanh chóng.
Tuy nhiên, tính tiện dụng của trang web kém khi bạn tìm cách trả hàng, chỉ có một thứ duy nhất là số tổng đài.
Bạn đã mất cả ngày để giải quyết bức xúc. Và đợi cả tháng để nhận hàng mới.
Đây có thể là ý định của họ – hoặc có thể không. Nhưng tại điểm tiếp xúc này đang không hiệu quả và không dễ sử dụng.
Và phần còn lại của câu chuyện đó là UX – trải nghiệm của bạn với công ty và sản phẩm của công ty từ đầu đến cuối.
Giao hàng lâu, đổi trả chậm, nhân viên không nhiệt tình…. đó là tất cả những gì còn lại trong bạn.
Đây là UX.
Tuy nhiên, nó có thể phụ thuộc vào từng thời điểm trong hành trình mua hàng của bạn.
Nếu cho điểm. Bạn sẽ cho người bán này bao nhiêu điểm?
Nhìn chung, đây là một thủ tục phổ biến. Nhưng có những người bán đang cải thiện rất tốt vấn đề này.
Ví dụ, Shopee đã tạo ra một tính năng cho phép theo dõi chi tiết hành trình của đơn hàng, thậm chí còn đưa cả quy trình trả hàng / hoàn tiền vào đó. Rất dễ hiểu và hoạt động. Quan trọng là, quy trình được tích hợp vào trang web, ứng dụng làm cho trang web và ứng dụng trở nên khả dụng hơn bao giờ hết.
Một quy trình xử lý lỗi đơn giản, dễ dàng trông giống như sau:
“Mang than sưởi ấm vào một ngày tuyết rơi”
Chắc chắn có giá trị hơn:
“Hoa thêu trên gấm”
Vì vậy Khả năng sử dụng trở nên thực sự quan trọng, vì nó là một trong những yếu tố quyết định bạn có bao nhiêu khách hàng trung thành.
Bây giờ bạn đã thấy sự khác biệt giữa Khả năng sử dụng trong UX, hãy chuyển sang phần so sánh với một yếu tố quan trọng của Khả năng tiếp cận: Khả năng tiếp cận.
Khả năng sử dụng và Khả năng tiếp cận có liên quan nhưng được xem xét riêng biệt.
Cũng như UX tốt bao gồm khả năng sử dụng, khả năng sử dụng tốt bao gồm khả năng tiếp cận…
Khả năng tiếp cận là khả năng sử dụng được áp dụng triệt để và xem xét những người dùng có thể không có khả năng nhận thức hoặc thể chất giống như những người dùng “bình thường” của bạn.
Ví dụ:
Nếu sản phẩm của bạn được thiết kế chỉ dành cho những người luôn có thể nghe và nhìn thấy mọi thứ, thì những người dùng này chắc chắn không có trải nghiệm đầy đủ (hoặc thậm chí không thể sử dụng nó)
Thực tế là nếu bạn không tính đến khả năng truy cập, bạn đang thực sự tạo ra một sản phẩm có khả năng không sử dụng được cho một số lượng đáng kể người dùng của bạn tại bất kỳ thời điểm nào.
.
Nguyên tắc Truy cập Nội dung Web từ W3C cung cấp một tiêu chuẩn tốt để đảm bảo rằng các sản phẩm kỹ thuật số hoàn toàn có thể truy cập được và không loại trừ người dùng theo khả năng thể chất hoặc nhận thức của họ.
Những điều quan trọng nhất cần nhớ khi thiết kế khả năng sử dụng hữu ích, đáp ứng là:
Bạn không thể thêm “Một chút khả năng hữu ích” vào bất cứ đâu bạn thích. Nó phải là một nỗ lực trong toàn bộ quá trình thiết kế
Bạn cần liên tục:
Nghiên cứu và thử nghiệm
Nếu bạn nắm lấy các giải pháp thiết kế mà không nghiên cứu và hiểu vấn đề thực sự nằm ở đâu, bạn sẽ thấy nỗ lực của mình bị lãng phí.
Một thiết kế đẹp nhưng không sử dụng được
Cũng có thể hiệu quả, nhưng nó không phải là tốt nhất. Thậm chí có những tác dụng phụ.
Tương tự, nếu bạn đã thực hiện nghiên cứu người dùng rộng rãi và triển khai các giải pháp được thiết kế tốt… nhưng chưa kiểm tra và đánh giá chúng là hữu ích, bạn sẽ không biết cách cải thiện khi có vấn đề. sinh ra.
Do đó, một thiết kế đáp ứng tốt phải luôn đi đôi với việc nghiên cứu và thử nghiệm.
Khi bạn bắt đầu nghiên cứu và thử nghiệm, đây là một số câu hỏi để giúp bạn định hình tốt hơn:
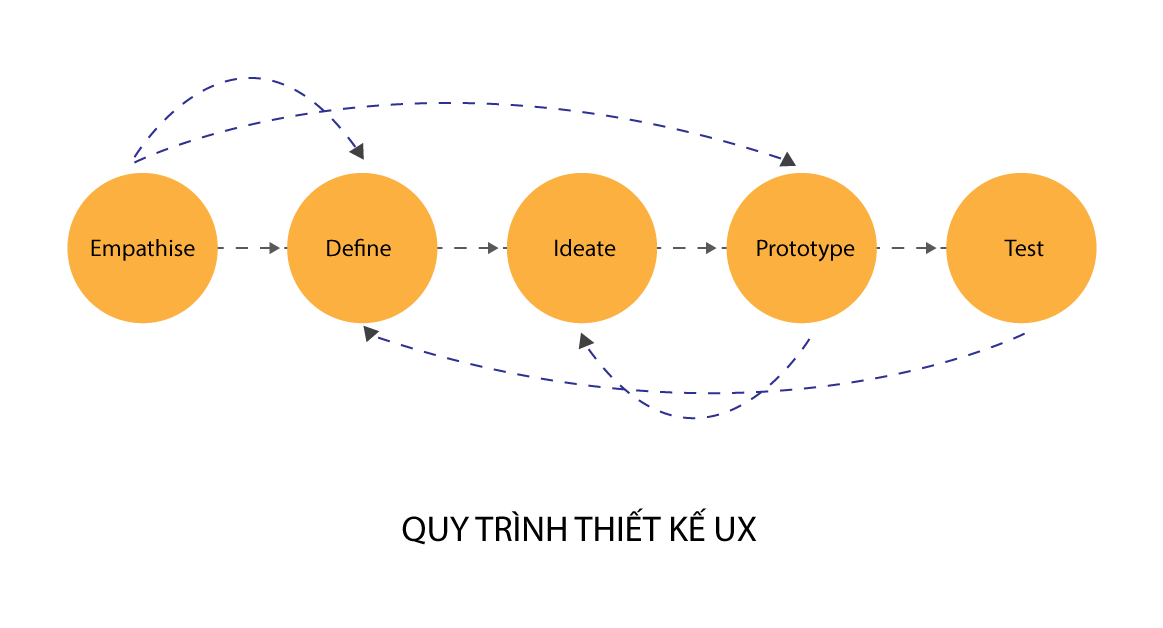
Quá trình UX, khi được triển khai tốt, tất nhiên sẽ tính đến khả năng sử dụng – và điều này đúng trong suốt quá trình thiết kế UX.

Ban đầu, bạn nên tập trung vào nghiên cứu nhu cầu của người dùng và các điểm khó khăn. Công việc của bạn là lắng nghe và quan sát những gì người dùng thực tế (hoặc người dùng tiềm năng) muốn, cần và trải nghiệm khi sử dụng sản phẩm của bạn.
Bạn thực hiện điều này bằng cách tiến hành nghiên cứu trải nghiệm người dùng và trình bày kết quả với:
Trong giai đoạn Nguyên mẫu và Thử nghiệm, điều quan trọng là phải liên tục tham chiếu các sản phẩm bạn đã tạo ra trong giai đoạn nghiên cứu.
Và luôn đặt tính khả dụng lên hàng đầu khi bạn đang thử nghiệm – thậm chí (hoặc đặc biệt) trong khi bạn vẫn đang làm việc với Prototypes và Wireframe.
Khả năng sử dụng là một thành phần quan trọng của một sản phẩm hoặc trải nghiệm tốt. Bạn có thể có những thiết kế bay bổng và UX hấp dẫn, nhưng với khả năng sử dụng kém, chúng sẽ chạy đến đối thủ cạnh tranh của bạn.
Hãy nhớ câu chuyện mua một e-reader ở trên.
Bạn có quay lại công ty / trang web đó và đặt hàng lần sau không? Chắc chắn là không. Một số người khó tính thậm chí còn yêu cầu hoàn lại tiền ngay lập tức.
Vì khách hàng rất khó tìm thấy trang web của bạn, nên đừng để họ thất vọng.
Đừng ngại hỏi nhà thiết kế của bạn những câu hỏi hóc búa, bởi vì thiết kế có sẵn thực sự phù hợp với túi tiền của bạn.
Hãy gọi ngay cho PITDA.VN qua Hotline 0924768888 để được tư vấn thiết kế website thương hiệu đáp ứng công năng sử dụng, trải nghiệm… và hỗ trợ xây dựng thương hiệu mạnh mẽ.