Bạn đã bao giờ thoát ra trong khi chờ một trang web tải chưa? Phần lớn câu trả lời là có, trừ khi bạn thực sự cần và sẵn sàng chờ đợi để lấy thông tin. Có vô số trường hợp khiến bạn thoát ngay khỏi trang web hoặc có ấn tượng tiêu cực về Thiết kế website ở đó.
Đó là lý do tại sao bạn cần nâng cấp trang web của mình để mang đến cho khách hàng trải nghiệm tốt hơn. Dưới đây là 5 cách để tối ưu hóa trang web của bạn, giúp tăng khách hàng tiềm năng và dễ dàng đạt được mục tiêu của bạn. Cũng xem các thủ thuật thiết kế trang web để thay đổi ngay bây giờ!
Danh Mục
Có một số yếu tố lưu trữ web quan trọng cần xem xét khi chọn rời khỏi hoặc chuyển sang nhà cung cấp mới.

Khi duyệt web, bạn truy cập các tệp trong máy chủ và máy tính của bạn càng nhanh, bạn sẽ truy cập các trang được yêu cầu càng nhanh. Điều này cũng áp dụng cho lưu trữ web. Máy chủ web đầu tư vào kiến trúc để đảm bảo rằng mọi trang trên máy chủ web đó chạy ở tốc độ tối đa.
Ngoài ra, hãy tìm các gói lưu trữ nâng cao đi kèm với dung lượng lớn hơn để tăng dung lượng lưu trữ. Điều này có nghĩa là tốc độ trang web của bạn sẽ tăng lên khi các yêu cầu được thực hiện nhanh hơn.
Các nghiên cứu đã phát hiện ra rằng 47% người tiêu dùng mong đợi một trang web tải trong hai giây hoặc ít hơn, với 40% từ bỏ trang web khi mất hơn ba giây để tải.
Tệp và hình ảnh là công cụ quan trọng cho trang web của bạn vì chúng giúp tăng chuyển đổi, khơi dậy cảm xúc của khách hàng. Hình ảnh sẽ kể câu chuyện về trang web của bạn và tạo ra một cái nhìn chuyên nghiệp cho thương hiệu của bạn.
Vai trò chính của việc sử dụng hình ảnh trên trang web của bạn phải là cải thiện trải nghiệm người dùng và cũng nâng cao khả năng tiếp thị nội dung. Nếu hình ảnh ảnh hưởng tiêu cực đến hiệu suất trang web của bạn, thì bạn cần phải khắc phục nó vì Google cũng sẽ bắt đầu phạt trang web của bạn bằng cách xếp hạng nó thấp hơn.

Bên cạnh đó, hình ảnh cũng phải có độ phân giải cao, đủ để mắt người dùng tiếp nhận. Ví dụ như đối với thiết kế website du lịch thì hình ảnh cũng phải đẹp, chất lượng, tạo cảm hứng để người xem muốn vào ngay. Trang web bị mờ, hình ảnh không rõ ràng sẽ làm mất uy tín của thương hiệu.
Khi nói đến chất lượng hình ảnh, đây có thể là một vấn đề khá lớn đối với tốc độ tải xuống. Nếu hình ảnh chất lượng cao không được tối ưu hóa đúng cách, chúng có xu hướng tiêu tốn thời gian tải trang quý giá và gây ra trải nghiệm tệ hại cho khách truy cập trang web. Lúc này bạn cần tối ưu hóa hình ảnh, kích thước tệp càng lớn thì trang web tải càng chậm và hoạt động kém hơn.

Khi chọn một loại tệp, hãy xem xét mục đích của hình ảnh của bạn và những gì nó bao gồm. Chọn định dạng và kích thước nhỏ nhất mà vẫn bảo toàn chất lượng. Hơn nữa, hãy chắc chắn rằng bạn chọn đúng kích cỡ. Xác định nơi hình ảnh sẽ được sử dụng trên trang web và đảm bảo rằng chúng không lớn hơn mức cần thiết cho không gian đó.
Các plugin cung cấp các tính năng và chức năng khác nhau. Một số plugin tải hình ảnh, tệp JavaScript và bảng định kiểu CSS trong khi các plugin khác được sử dụng để thực hiện các lệnh gọi cơ sở dữ liệu. Hầu hết các plugin đều cần yêu cầu HTTP và mỗi yêu cầu đều ảnh hưởng đến thời gian tải trang của trang web của bạn.
Khi các plugin trang web được cài đặt và thiết lập đúng cách, tác động của chúng đến tốc độ trang web là rất ít. Tuy nhiên, xung đột giữa các plugin có thể ảnh hưởng tiêu cực đến tốc độ trang web của bạn giống như việc không cập nhật chúng.

Ngoài ra, nếu bạn đang sử dụng quá nhiều plugin hoặc plugin của bạn không được cập nhật, trải nghiệm người dùng và hiệu suất trang web của bạn sẽ bị ảnh hưởng tiêu cực. Để đảm bảo thực hiện tốt điều này, hãy chú ý khi làm việc với đơn vị thiết kế website theo yêu cầu để có được sản phẩm tối ưu nhất.
Ưu tiên thiết bị di động được sử dụng trong trường hợp thiết kế của phiên bản di động của trang web của bạn được ưu tiên hơn so với phiên bản dành cho máy tính để bàn. Mặc dù hiện nay hầu hết các nhà phát triển web đều chú ý đến thiết kế đáp ứng cho thiết bị di động, nhưng ưu tiên thiết bị di động vẫn là lý tưởng.

Điều này có nghĩa là bạn nên tập trung vào thiết kế trang web ưu tiên thiết bị di động để khách truy cập của bạn có trải nghiệm tốt hơn, đơn giản hơn và nhanh hơn trên tất cả các màn hình và thiết bị.
CDN là một máy chủ được định vị địa lý lưu trữ các bản sao tài nguyên của trang web của bạn để cung cấp nội dung dựa trên vị trí của người dùng. Các CDN rút ngắn thời gian quay vòng của nội dung và đưa nội dung đó đến gần vị trí của khách truy cập trang web hơn.
Khi người dùng trực tuyến yêu cầu nội dung cụ thể từ trang web của bạn, các mạng phân phối nội dung sẽ tìm kiếm lưu ý tối ưu nhất có thể đáp ứng yêu cầu. Điều này có nghĩa là tự động chọn các máy chủ gần nhất với người dùng yêu cầu, ít tốn kém nhất và có dung lượng cao nhất.
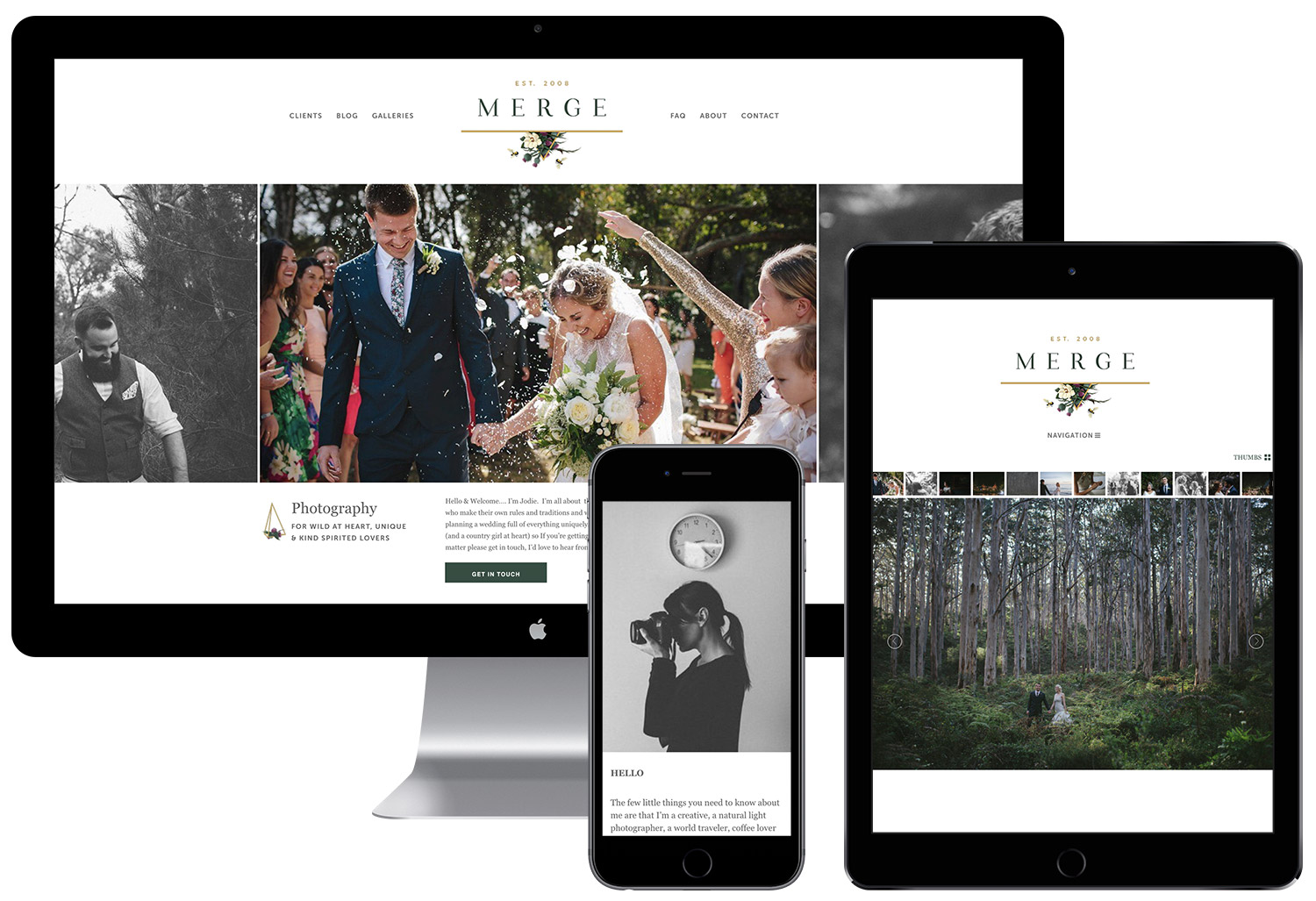
 Website TMV Paris Beauty do PITDA.VN thiết kế
Website TMV Paris Beauty do PITDA.VN thiết kế
Nhiều khách hàng không bao giờ quay lại trang web của thương hiệu hoặc ngừng mua sắm ngay lập tức vì trang web quá chậm. Do đó, ngay từ hôm nay, hãy kiểm tra cấu trúc trang web và thực hiện các thay đổi.